Dashboards
Dashboard is an ordered list of indicators and indicator drill pairs.
Indicators on dashboard offer various ways of formatting. It's possible to group them, change their size or font, or display one of its indicator drill blocks directly on dashboard. They can also be collapsed or expanded (using right mouse click).
Dashboards are referenced in views. Each view references exactly one dashboard.
See various setups of a dashboard in action in the Features Catalog for Developers project.
Syntax
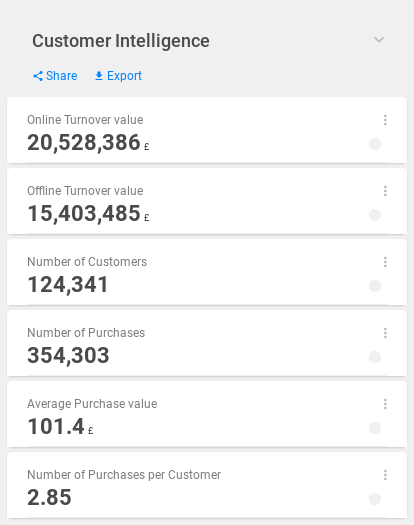
This is the syntax of the dashboard located in the Customer Intelligence view of the Retail Solution Demo project.
It's the simplest way to display an array of indicators. Each of them has one row and is primary. For more customized dashboards, see the syntax examples and visual representation below.
Dashboard object syntax
{
"name": "customer_intelligence_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=online_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=offline_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=offline_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=average_purchase_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=average_purchase_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "primary"
}
]
}
}
Example of a dumped dashboard
{
"url": "/rest/projects/yufqzxkbiecj7jot/md/dashboards/fbvund7hls1s5a5s",
"dumpTime": "2018-01-25T14:19:34Z",
"version": "0",
"content": {
"id": "fbvund7hls1s5a5s",
"name": "customer_intelligence_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=online_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=offline_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=offline_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=average_purchase_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=average_purchase_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "primary"
}
]
},
"accessInfo": {
"createdAt": "2017-10-05T08:27:11Z"
},
"links": [
{
"rel": "self",
"href": "/rest/projects/yufqzxkbiecj7jot/md/dashboards/fbvund7hls1s5a5s"
}
]
}
}
Additional syntax examples
Example of a dashboard with blockRow object
{
"name": "customer_intelligence_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "blockRow",
"blocks": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=online_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=offline_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=offline_turnover_indicator_drill",
"layout": "primary",
"blockRows": [
{
"type": "categories",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"splitProperty": "baskets.channel"
},
{
"type": "distribution",
"title": "Optional distribution title",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "ranking",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "timeSeries"
}
]
}
]
},
{
"type": "blockRow",
"blocks": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "secondary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_indicator_drill",
"layout": "secondary"
}
]
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=average_purchase_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=average_purchase_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "secondary"
}
]
}
}
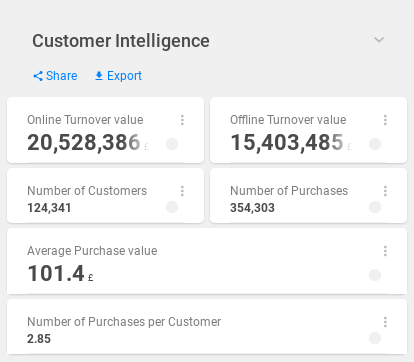
It is possible to split two indicators in half and display them in one row. This is a good way to squeeze more indicators on one dashboard.
To do that, we have to put them to the blockRow object. We have modified the dashboard from the main syntax example so that its first and second indicator are in a blockRow object, as well as the third and fourth indicator. Please note that a maximum of 2 indicators can be displayed in one row.
You can also notice that some of the indicators have secondary layout. Using this layout, the indicator tile and the font become smaller, allowing you to display yet more indicators on one dashboard. The two indicators in a blockRow should have identical layout, otherwise one tile will be larger than the other and the row will look weird.
Example of a dashboard with indicator groups
{
"name": "indicator_groups_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "indicatorGroup",
"title": "Catchment Area Analysis",
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "primary"
},
{
"type": "categories",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"splitProperty": "baskets.channel"
},
{
"type": "distribution",
"title": "Optional distribution title",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "ranking",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator"
},
{
"type": "timeSeries"
}
]
},
{
"type": "indicatorGroup",
"title": "Customer Intelligence",
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=online_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=offline_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=offline_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=average_purchase_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=average_purchase_indicator_drill",
"layout": "primary"
}
]
},
{
"type": "indicatorGroup",
"title": "Market Potential",
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=market_potential_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=market_potential_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=market_penetration_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=market_penetration_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=potential_customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=potential_customers_indicator_drill",
"layout": "primary"
}
]
},
{
"type": "indicatorGroup",
"title": "Demography",
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=residents_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=residents_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=households_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=households_indicator_drill",
"layout": "primary"
}
]
}
]
}
}
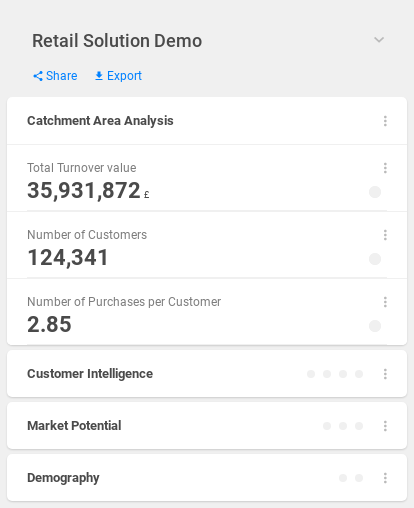
It is possible to group a number of indicators in an indicatorGroups array. This is a good way to display high number of indicators in a compact way.
This example shows the indicators from the first four views of the Retail Solution Demo grouped into one view's dashboard with indicatorGroups.
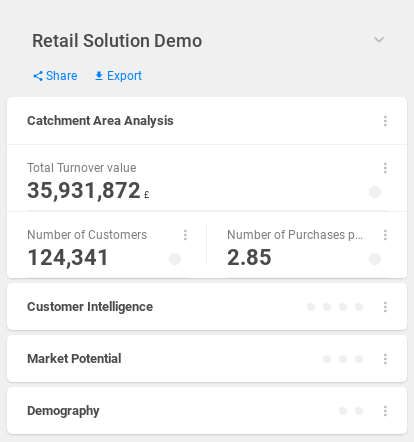
Example of a dashboard with blockRow objects in indicator groups
{
"name": "indicator_groups_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "indicatorGroup",
"title": "Catchment Area Analysis",
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=turnover_indicator_drill",
"layout": "primary"
},
{
"type": "blockRow",
"blocks": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "primary"
}
]
}
]
},
{
"type": "indicatorGroup",
"title": "Customer Intelligence",
"blockRows": [
{
"type": "blockRow",
"blocks": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=online_turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=offline_turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=offline_turnover_indicator_drill",
"layout": "primary"
}
]
},
{
"type": "blockRow",
"blocks": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=average_purchase_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=average_purchase_indicator_drill",
"layout": "primary"
}
]
}
]
},
{
"type": "indicatorGroup",
"title": "Market Potential",
"blockRows": [
{
"type": "blockRow",
"blocks": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=market_potential_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=market_potential_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=market_penetration_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=market_penetration_indicator_drill",
"layout": "primary"
}
]
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=potential_customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=potential_customers_indicator_drill",
"layout": "primary"
}
]
},
{
"type": "indicatorGroup",
"title": "Demography",
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=residents_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=residents_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=households_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=households_indicator_drill",
"layout": "primary"
}
]
}
]
}
}
This example combines the use of indicatorGroups and blockRow objects.
Example of a dashboard with added categories, distribution, ranking and time series blocks
{
"name": "catchment_area_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",a ranking indicator drill block
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "primary"
},
{
"type": "categories",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"title": "Total Turnover value by channel",
"description": "Total Turnover value by channel",
"splitProperty": "baskets.on_off_name",
"orderBy": {
"property": "baskets.on_off_name",
"direction": "asc"
}
},
{
"type": "distribution",
"title": "Optional distribution title",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator"
},
{
"type": "ranking",
"title": "Optional ranking title",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator"
},
{
"type": "timeSeries",
"title": "Optional time series title",
"indicator": "/rest/projects/$projectId/md/indicators?name=online_turnover_indicator"
}
]
}
}
It is possible to display the categories/distribution/ranking or timeSeries block (from indicator drill) directly on a dashboard. In that case, a block uses a currently visualized indicator or indicator that can be specified as a JSON property. For the block description, see content.blocks.categories.
Example of a dashboard with dataset attributes definition
{
"name": "catchment_area_dashboard",
"type": "dashboard",
"content": {
"blockRows": [
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=turnover_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=turnover_indicator_drill",
"layout": "primary"
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=customers_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=customers_indicator_drill",
"layout": "primary"a ranking indicator drill block
},
{
"type": "indicator",
"indicator": "/rest/projects/$projectId/md/indicators?name=purchases_customer_indicator",
"indicatorDrill": "/rest/projects/$projectId/md/indicatorDrills?name=purchases_customer_indicator_drill",
"layout": "primary"
}
],
"datasetProperties": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"featureAttributes": [
{
"type": "property",
"value": "manager_name"
},
{
"type": "property",
"value": "opening_hours"
},
{
"type": "property",
"value": "contact_phone"
},
{
"type": "property",
"value": "contact_mail",
"format": {
"type": "email"
}
},
{
"type": "property",
"value": "employees"
},
{
"type": "property",
"value": "monthly_rent",
"format": {
"type": "number",
"fraction": 0,
"symbol": "£"
}
}
]
}
]
}
}
It is also possible to define (but not display) the dataset.properties.featureAttributes on a dashboard. This way, attributes can be defined per view, in case you want to see the properties of a dataset in one view, but not the other. When defined in the dataset, the attributes are active per the whole project.
Key description
content
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| array | OPTIONAL | array of either:
see the syntax examples above | |
| array | OPTIONAL | definition of dataset's featureAttributes and |
content.blockRows.indicator
A regular indicator tile in one row.
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | type identifier, always |
|
| string | REQUIRED | URL link to the indicator object |
|
| string | REQUIRED | URL link to the indicator drill object |
|
| string | OPTIONAL | layout of the indicator when not specified, the indicator's layout is |
|
| boolean | OPTIONAL | determines if the indicator should be collapsed when entering the view | |
| array | OPTIONAL | array of either:
|
content.blockRows.blockRow
An object defining one row in a dashboard. Can contain a maximum of 2 indicators, which will be split in half and displayed in one row.
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | type identifier, always |
|
| array | REQUIRED | array of indicator and indicator drill pairs |
|
content.blockRows.indicatorGroup
A number of indicators in a named collapsible group.
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | type identifier, always |
|
| string | REQUIRED | title of the indicator group |
|
| string | OPTIONAL | description of the indicator group |
|
| boolean | OPTIONAL | determines if the group should be collapsed when entering the view |
|
| array | REQUIRED | array of either:
see the syntax example above |
content.blockRows.categories
The syntax of categories block on dashboard is identical to the regular categories syntax. See indicatorDrill.content.blocks.categories.
content.blockRows.distribution
The syntax of distribution block on dashboard is identical to the regular distribution syntax. See indicatorDrill.content.blocks.distribution.
content.blockRows.ranking
The syntax of ranking block on dashboard is identical to the regular ranking syntax. See indicatorDrill.content.blocks.ranking.
content.blockRows.timeSeries
The syntax of time series block on dashboard is identical to the regular series block syntax. See indicatorDrill.content.blocks.timeSeries.
content.datasetProperties
Allows you to define dataset's featureAttributes on dashboard. See above.
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | URL link to the dataset, whose properties will be set |
|
| string | OPTIONAL | specifies if the dataset will be enabled in Refine search enable = dataset will be enabled disable = dataset will be disabled auto = dataset will be enabled if its features are visible in the map |
|
| array | REQUIRED | array of dataset.properties.featureAttributes |
Visual representation
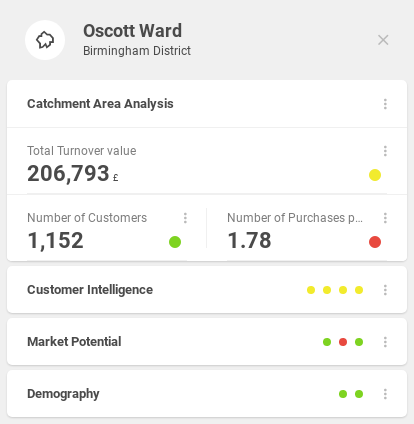
Dashboard with blockRows
basic dashboard | with |
 |  |
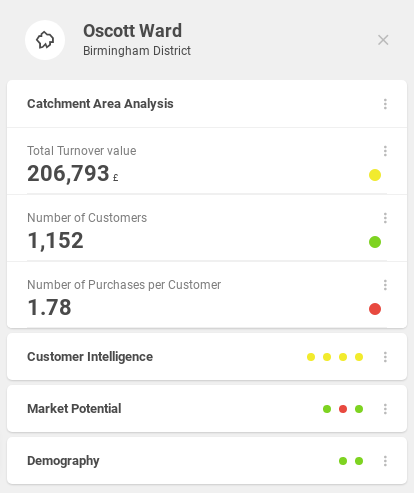
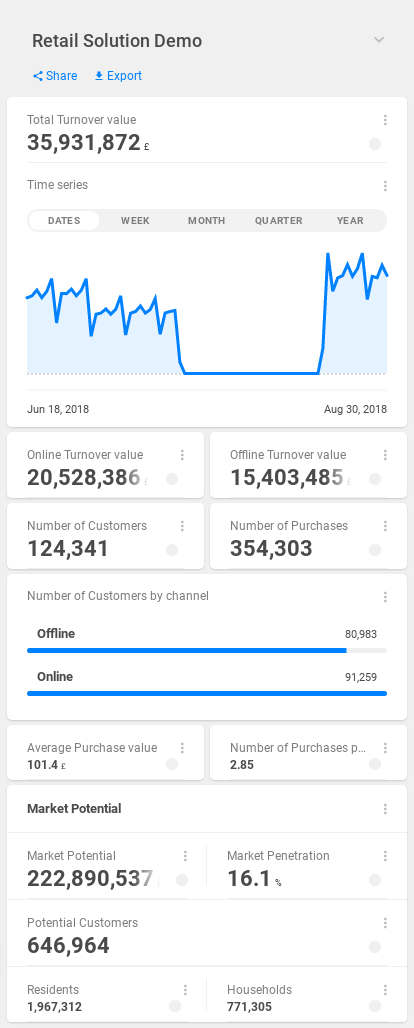
Dashboard with indicatorGroups
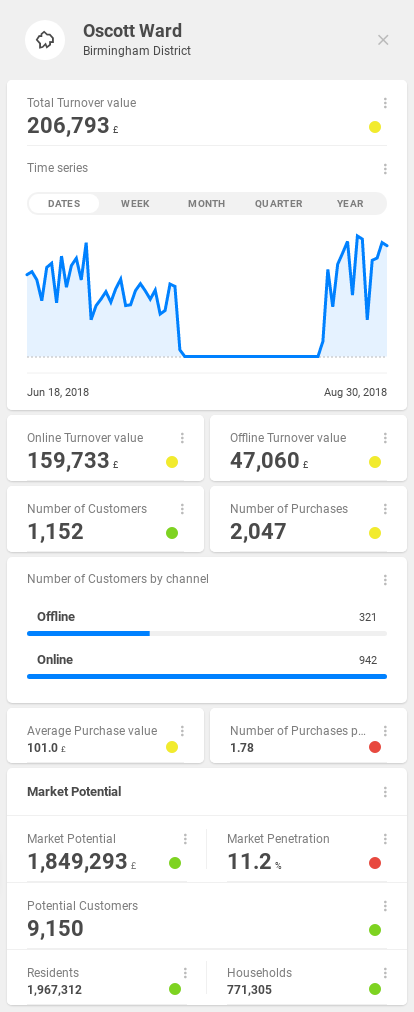
with | with |
 |  |
after clicking on an area | |
 |  |
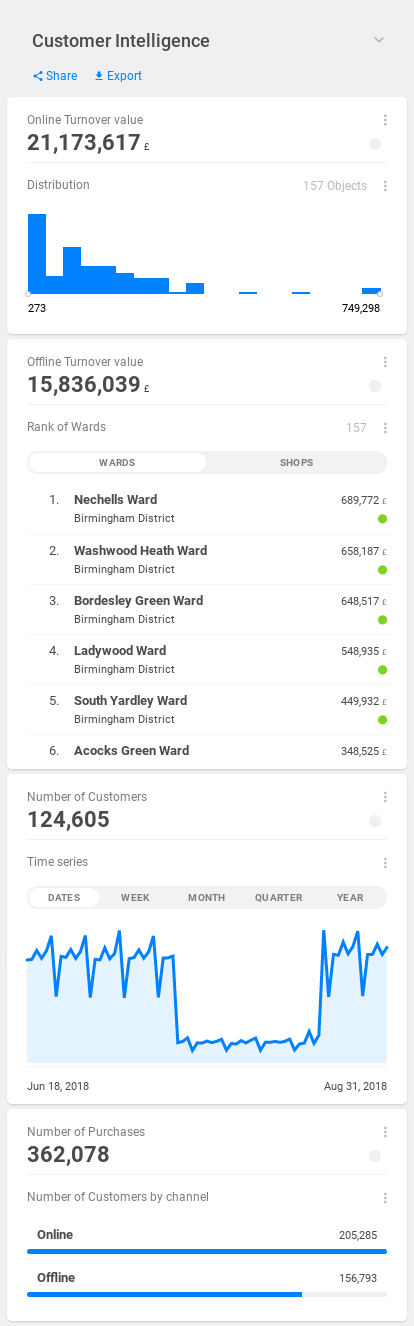
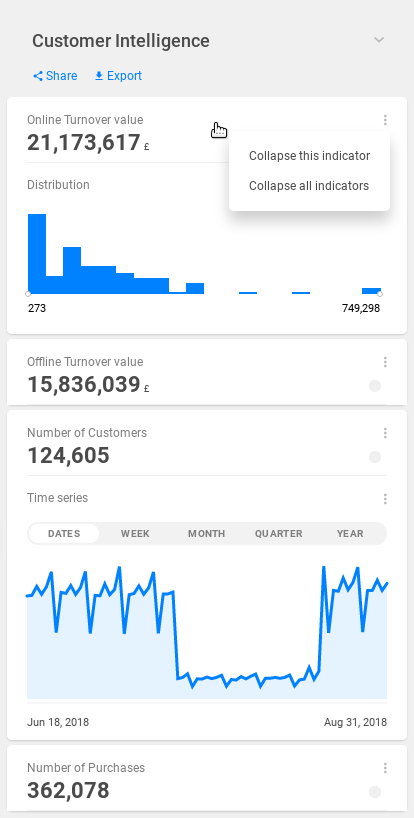
Dashboard with indicator drill blocks
To display an indicator drill block on a dashboard, you can add block to indicator in blockRows. It is possible to display all four blocks: distribution, ranking, timeSeries and categories.
Each block on a dashboard can be collapsed / expanded, by using the right click and selecting "Collapse this indicator" / "Expand this indicator".
indicator drill blocks | block collapse / expand option |
 |  |
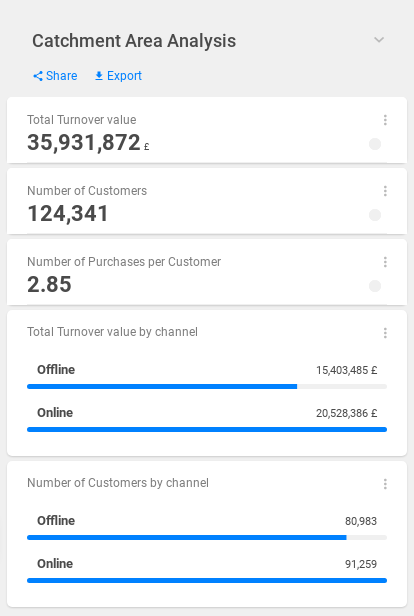
Dashboard with categories block
Each indicator can have one its blocks on dashboard. Apart from that, it's also possible to display categories blocks on their own.

Dashboard with combination of all features
This dashboard combines all features mentioned above: regular indicators, indicators with blocks onDashboard, indicators in blockRow objects, indicators in indicatorGroups and categories block on dashboard.
dashboard features mix | after clicking on an area |
 |  |
