Marker selectors
Marker selector groups different types of markers and assigns them to a dataset.
These groups exist, because often there can be different types of points in the map - different store types, warehouses, ATMs etc., each of them represented by a different dataset.
Syntax
This is the marker selector that can be found in the Retail Solution Demo's Catchment Area Analysis and Customer Intelligence views.
This marker selector groups the company's shops, and the partner shops.
Marker selector object syntax
{
"name": "shops_marker_selector",
"type": "markerSelector",
"content": {
"categories": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=shops_marker",
"visible": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=partners_marker",
"visible": true
}
]
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=competitors",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_frankies_marker",
"visible": false,
"addOnExpand": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_da_marker",
"visible": false,
"addOnExpand": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_streetberries_marker",
"visible": false,
"addOnExpand": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_schelma_marker",
"visible": false,
"addOnExpand": true
}
]
}
]
}
}
Example of a dumped marker selector
{
"url": "/rest/projects/yufqzxkbiecj7jot/md/markerSelectors/ompa8292o688a2iu",
"dumpTime": "2018-01-31T15:07:37Z",
"version": "1",
"content": {
"id": "ompa8292o688a2iu",
"name": "shops_marker_selector",
"type": "markerSelector",
"content": {
"categories": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=shops",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=shops_marker",
"visible": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=partners_marker",
"visible": true
}
]
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=competitors",
"markers": [
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_frankies_marker",
"visible": false,
"addOnExpand": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_da_marker",
"visible": false,
"addOnExpand": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_streetberries_marker",
"visible": false,
"addOnExpand": true
},
{
"marker": "/rest/projects/$projectId/md/markers?name=competitor_schelma_marker",
"visible": false,
"addOnExpand": true
}
]
}
]
},
"accessInfo": {
"createdAt": "2017-10-05T08:27:09Z"
},
"links": [
{
"rel": "self",
"href": "/rest/projects/yufqzxkbiecj7jot/md/markerSelectors/ompa8292o688a2iu"
}
]
}
}
Additional syntax examples
Marker selectors can also be used in a view where no markers are present. This is a simple example of marker selector, which only takes care of granularity visibility, and filtering objects.
We set the hideGranularity property to false, because we want to see the granularity when we enter the view. However, it doesn't have to be like this in all cases. We've also set that granularity objects (areas, lines) and markers will be visible in the map, even after they're filtered out.
Example of a marker selector with no categories
{
"name": "simple_marker_selector",
"type": "markerSelector",
"content": {
"hideGranularity": false,
"keepFiltered": {
"granularity": true,
"markers": true
}
}
}
_
Another special use case marker selectors is with granularityCategories. This object can be used when setting up advanced lines visualization.
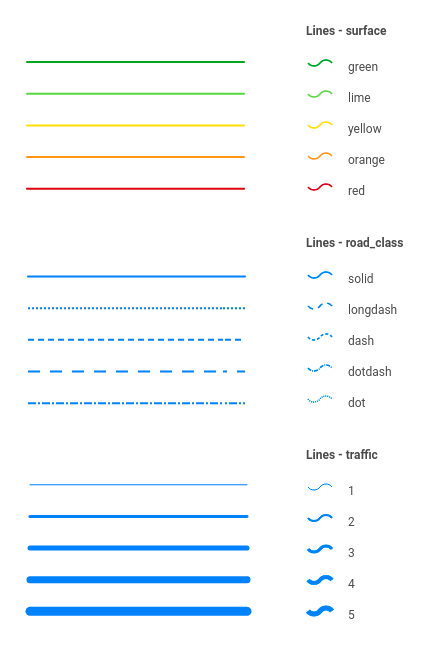
We have a dataset called roads, which contains 15 lines = roads. This dataset has (among others) these three properties: surface, road_class and traffic. We'll demonstrate the advanced line visualization of these properties.
Example of a marker selector with granularityCategories
{
"name": "lines_selector",
"type": "markerSelector",
"content": {
"granularityCategories": [
{
"dataset": "/rest/projects/$projectId/md/datasets?name=roads",
"splitPropertyName": "surface",
"styleType": "color"
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=roads",
"splitPropertyName": "road_class",
"styleType": "pattern"
},
{
"dataset": "/rest/projects/$projectId/md/datasets?name=roads",
"splitPropertyName": "traffic",
"styleType": "weight"
}
]
}
}
Each category is linked to the dataset, specified by the property name, and type of the styleType.
The dataset properties have then these displayOptions, which contain the values from the data (value property):
Example of a dataset with advanced displayOptions
{
"name": "roads_dwh",
"type": "dataset",
"title": "Roads",
"properties": {
"featureTitle": {
"type": "property",
"value": "id"
}
},
"ref": {
"type": "dwh",
"subtype": "geometryLine",
"geometry": "roads-9gzct7",
"visualizations": [
{
"type": "line"
}
],
"table": "roads_1",
"primaryKey": "id",
"categorizable": true,
"fullTextIndex": true,
"properties": [
{
"name": "id",
"title": "id",
"column": "id",
"type": "string",
"filterable": false
},
{
"name": "surface",
"title": "surface",
"column": "surface",
"type": "string",
"filterable": true,
"displayOptions": {
"valueOptions": [
{
"value": "green",
"color": "green"
},
{
"value": "lime",
"color": "lime"
},
{
"value": "yellow",
"color": "yellow"
},
{
"value": "orange",
"color": "orange"
},
{
"value": "red",
"color": "red"
}
]
}
},
{
"name": "road_class",
"title": "road_class",
"column": "road_class",
"type": "string",
"filterable": true,
"displayOptions": {
"valueOptions": [
{
"value": "solid",
"pattern": "solid"
},
{
"value": "longdash",
"pattern": "longdash"
},
{
"value": "dash",
"pattern": "dash"
},
{
"value": "dotdash",
"pattern": "dotdash"
},
{
"value": "dot",
"pattern": "dot"
}
]
}
},
{
"name": "traffic",
"title": "traffic",
"column": "traffic",
"type": "string",
"filterable": true,
"displayOptions": {
"valueOptions": [
{
"value": "1",
"weight": 1.0
},
{
"value": "2",
"weight": 2.0
},
{
"value": "3",
"weight": 3.0
},
{
"value": "4",
"weight": 4.0
},
{
"value": "5",
"weight": 5.0
}
]
}
},
{
"name": "y_min",
"title": "y_min",
"column": "y_min",
"type": "decimal(19,16)",
"filterable": false
},
{
"name": "y_max",
"title": "y_max",
"column": "y_max",
"type": "decimal(19,16)",
"filterable": false
},
{
"name": "x_min",
"title": "x_min",
"column": "x_min",
"type": "decimal(19,16)",
"filterable": false
},
{
"name": "x_max",
"title": "x_max",
"column": "x_max",
"type": "decimal(19,16)",
"filterable": false
}
]
}
}
And this is the outcome of the visualization. Also, note that these 3 styles can be combined together.

Key description
content
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| array | OPTIONAL | array of marker categories either |
|
| array | OPTIONAL | array of granularity categories either |
|
| boolean | OPTIONAL | specifies if the granularity should be visible or not |
|
| object | OPTIONAL | specifies the "Keep filtered objects in the map" setting | |
| boolean | OPTIONAL | specifies if indicator value for each area/grid should be displayed |
|
| boolean | OPTIONAL | specifies if marker clustering will be enabled or disabled |
|
content.categories
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | URL link to a dataset object representing the markers |
|
| array | REQUIRED | an array of marker objects | |
| array | OPTIONAL | an array of objects specifying layers linked to the marker category |
There are two rules surrounding marker selector categories to note:
a dataset which has available data (e.g. your stores) is always displayed as the first category, instead of a dataset with no data (e.g. competitor stores)
a dataset which is selected as a marker selector category is not available to be visualized as a dot map
content.categories.markers
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | URI link to a marker object representing marker in a category |
|
| boolean | REQUIRED | sets the default visibility of the marker default = |
|
| boolean | OPTIONAL | specifies if the marker should become visible after clicking on the category, when by default it is set to |
|
content.categories.linkedLayers
The linkedLayers array contains layers that should be explicitly linked to markerSelector categories. They are represented by dwh datasets of geometryPolygon subtype, which are linked to their respective geometries defined by vt datasets.
The typcal use case is - the markers represent restaurants, and the linked layers are the restaurant's delivery zones.
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | URL link to a dataset object representing the linked layers |
|
| string | OPTIONAL | specifies the style of the layer
|
|
| boolean | OPTIONAL | sets the default visibility of the layer |
|
content.granularityCategories.granularityCategory
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| string | REQUIRED | URL link to a dataset object representing the linked granularities |
|
| string | REQUIRED | dataset property, by which the marker will be filtered |
|
| string | REQUIRED | type of the visualization style |
|
content.keepFiltered
Key | Type | Optionality | Description | Constraints |
|---|---|---|---|---|
| boolean | REQUIRED | specifies if the filtered granularity objects (areas, lines...) should be visible when filtered |
|
| boolean | REQUIRED | specifies if the filtered markers should be visible when filtered |
|
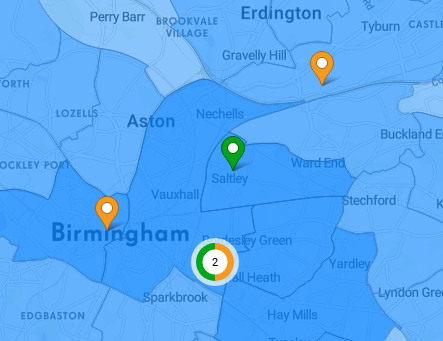
Visual representation
Marker selectors can be visualised as groups of markers. On this cutout, you can see 2 marker groups - orange and green, each represented by one marker selector.